Flash Force Directed Graph

August 21st, 2007 | Published in Uncategorized
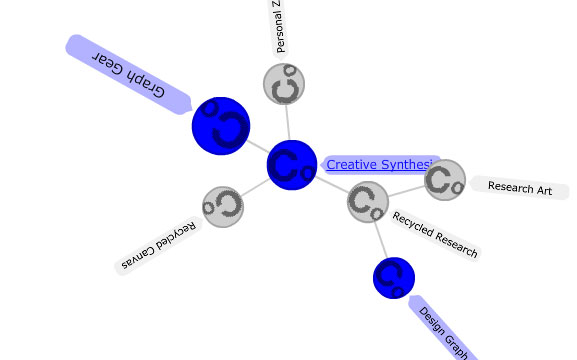
I came across this nice little flash force directed graph today. It was put together by Creative Synthesis.
The thing that makes this nice actually is (a) it works and (b) the xml file is very intuitive.
<?xml version="1.0"?>
<graph title="Sample Graph" bgcolor="ffffff" linecolor="cccccc" viewmode="display" width="725" height="400">
<node id="n1" text="Some Text" image="Some Image Link" link="Some Link" scale="100" color="0000ff" textcolor="0000ff"/>
<node id="n2" text="Some Text" image="Some Image Link" link="Some Link" scale="100" color="0000ff" textcolor="0000ff"/>
<node id="n3" text="Some Text" image="Some Image Link" link="Some Link" scale="100" color="0000ff" textcolor="0000ff"/>
<edge sourceNode="n1" targetNode="n2" label="Some Label" textcolor="555555"/>
<edge sourceNode="n1" targetNode="n3" label="Some Label" textcolor="555555"/>
</graph>
Doesn’t get much simpler.
Related Posts
AI-Powered News Aggregator for BlueskyDotMap: Geographic Data Visualization Tool
Election Fraud
Colab pyodbc Install & Usage for MSSQL Server
Starting a Ph.D. in Computer Science